
DIGICADE Preview App
DIGICADE is a social preview app for video game
enthusiasts designed for a local arcade to build and
maintain an online gaming community.
challenge
Busy gamers lack the time to find and discuss new games, let alone build a local community.
goal
Design an app for gamers to preview new games and share their insights.
role
UX designer for the desktop site from conception to delivery.
Busy gamers lack the time to find and discuss new games, let alone build a local community.
goal
Design an app for gamers to preview new games and share their insights.
role
UX designer for the desktop site from conception to delivery.
user research & ideation
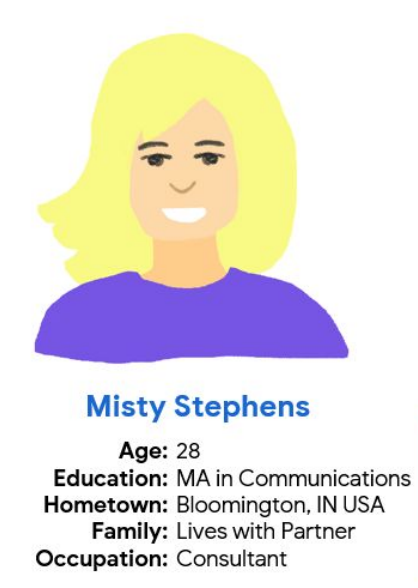
user persona

Problem statement:Misty is a busy working adult who wants easier access to gaming previews and reviews because they do not have a lot of extra time for gaming.
pain points
1
Working gamers lack extra time to find new games or find gaming community
2
Current platforms can be untrustworthy or have unreliable reviews
3
It is difficult enough to find a new game let alone build gaming community
4
Often platforms bombard users with ads and unnecessary information

user journey map
Misty’s journey map showed how useful it would be to have easier access to game previews and gaming reviews.
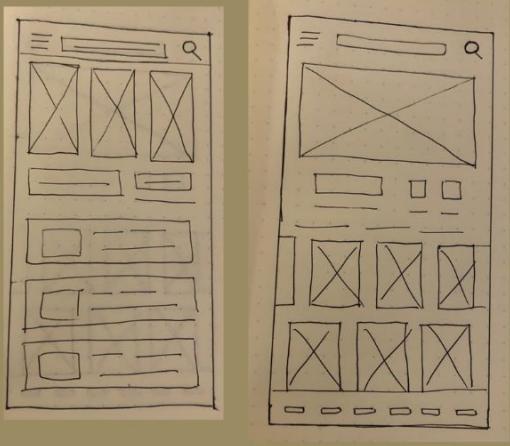
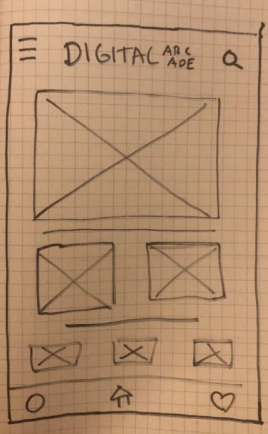
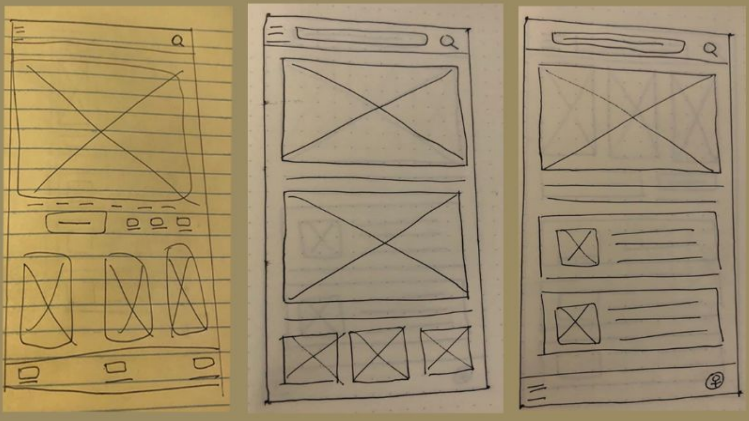
paper wireframes
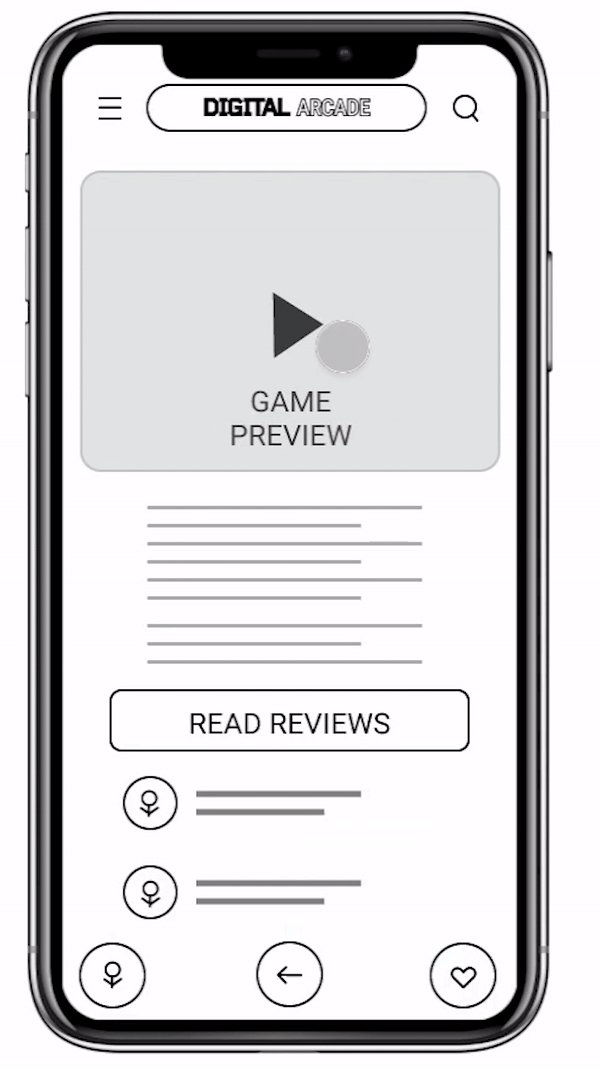
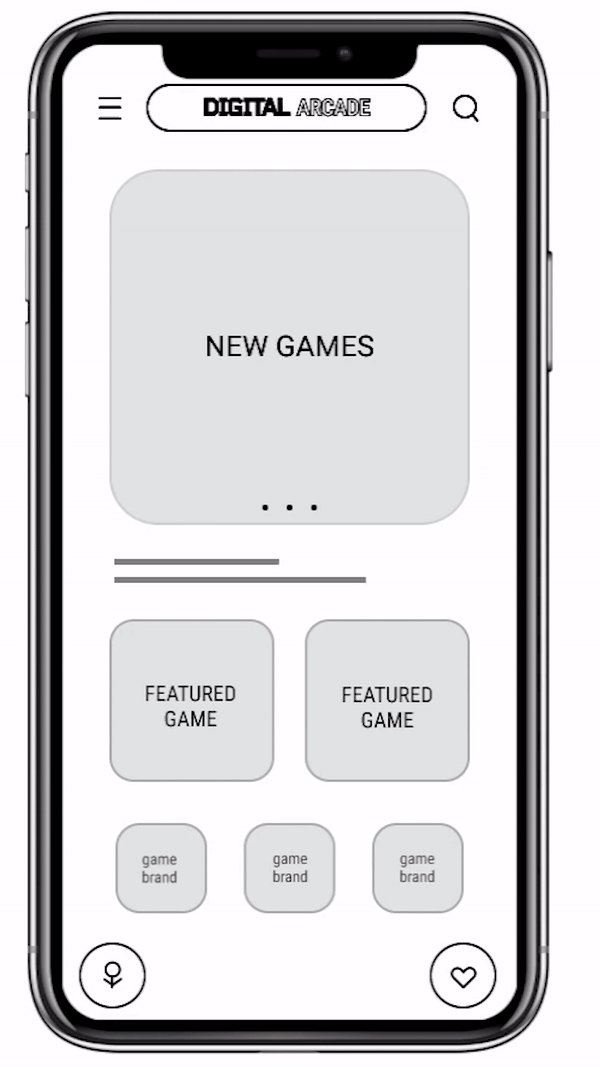
Creating paper wireframes
allows for an initial
visualization of the
application’s flow. As I began
to address users' specific pain
points, I wanted to make sure
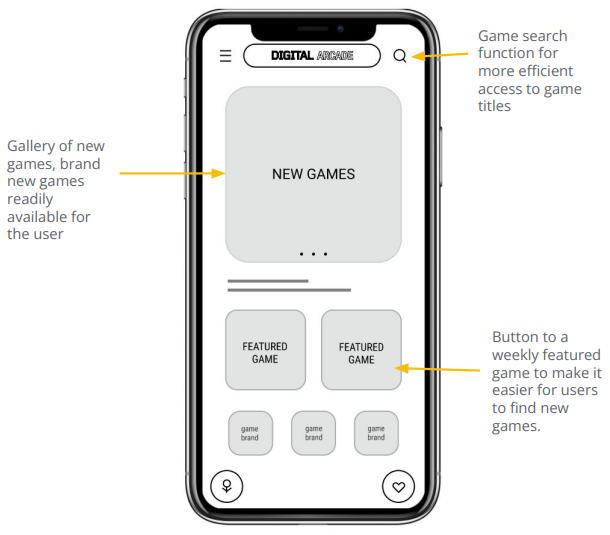
the Digicade app’s opening
home screen created an easy
starting point for the user.
![]()
![]()



digital wireframes
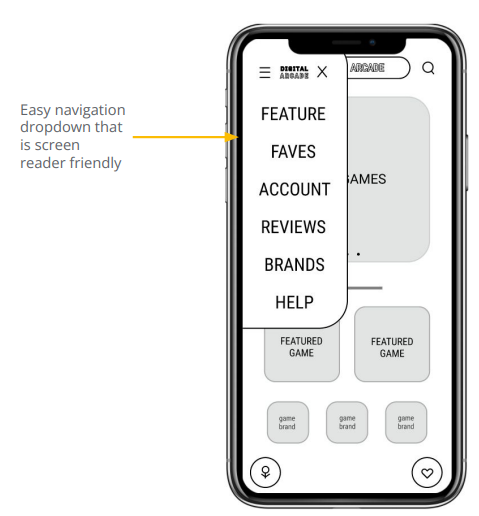
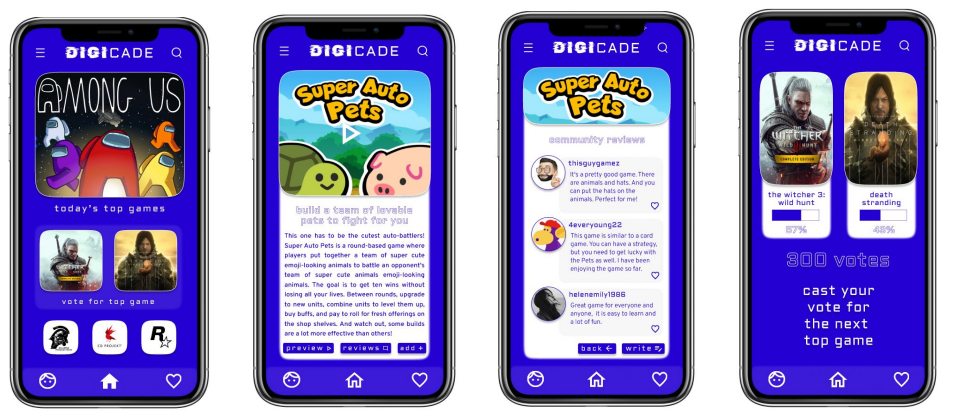
An important step was to add a dropdown menu for navigation with assistive technologies for users to easily access every corner of the app.


As the design process continued, I implemented user feedback into digital mockups representing real working solutions from user research.
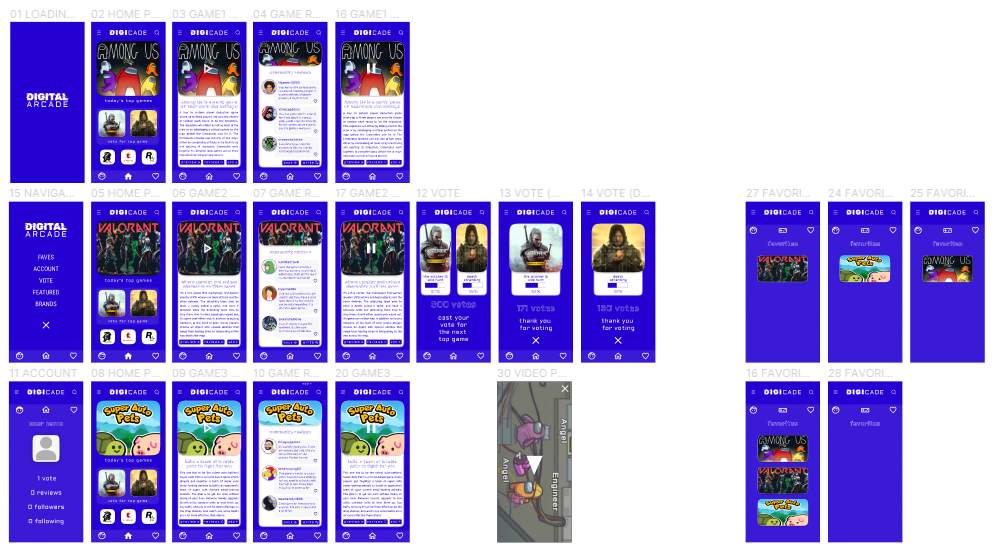
low-fidelity prototype
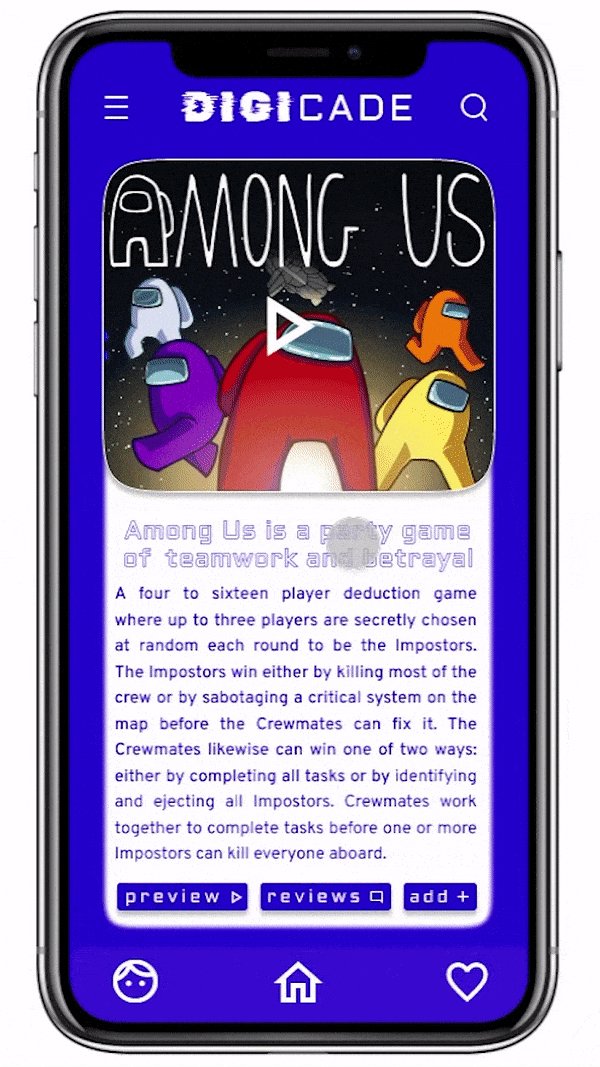
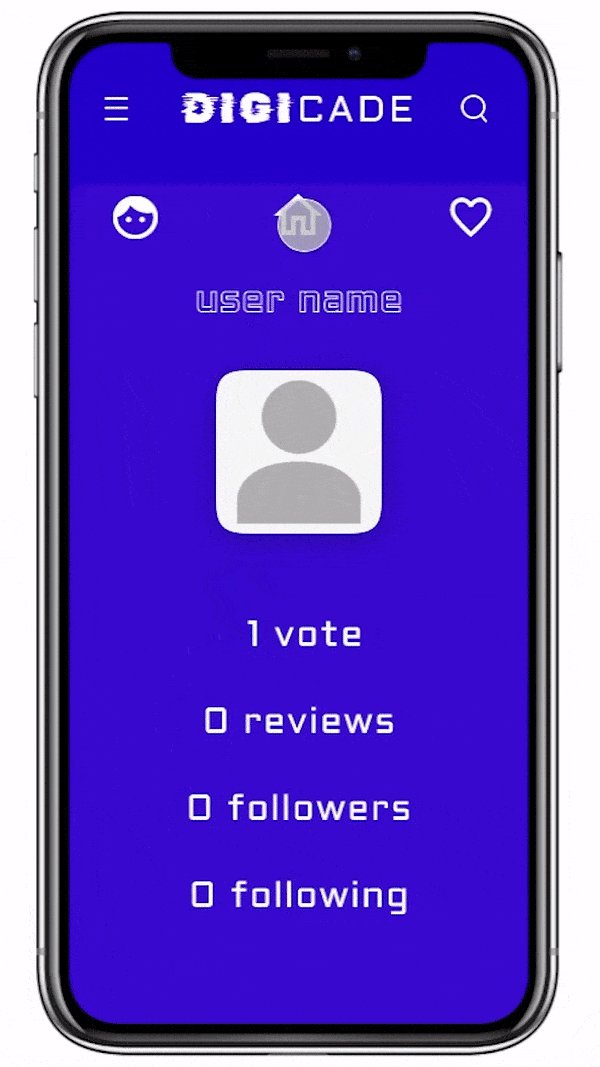
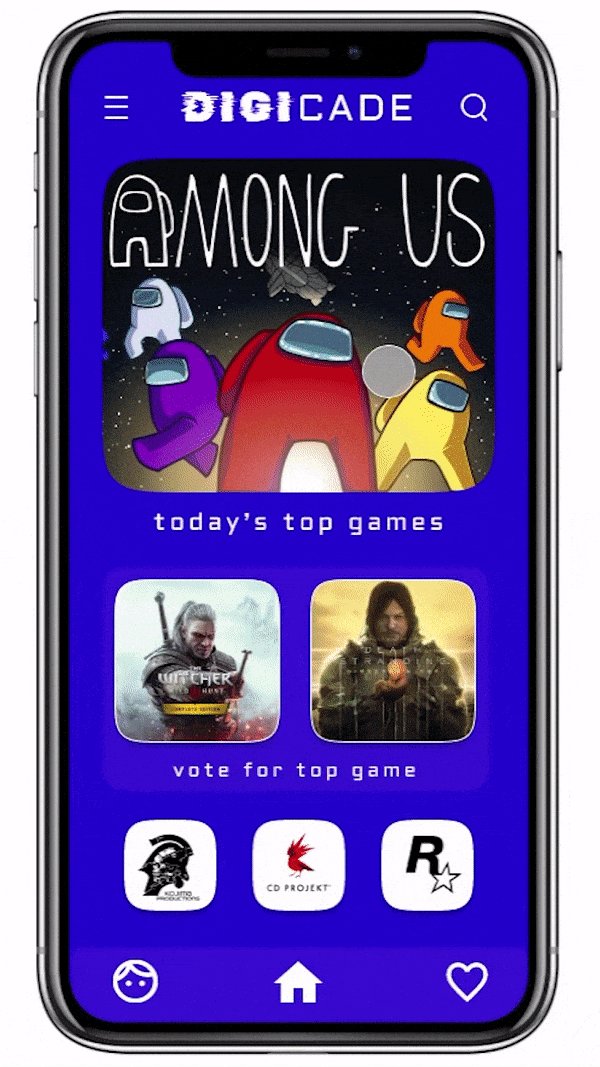
The low-fidelity prototype connects the user to every aspect of the app, including dropdown navigation and easy game previewing. The digital screens were connected in a productive flow for the user to add a featured game to their account’s favorite list.
View the low-fidelity prototype.

usability testing
study type
unmoderated usability study
location
Japan and USA, remote
participants
5 participants
length
40-50 minutes

findings
Round 1
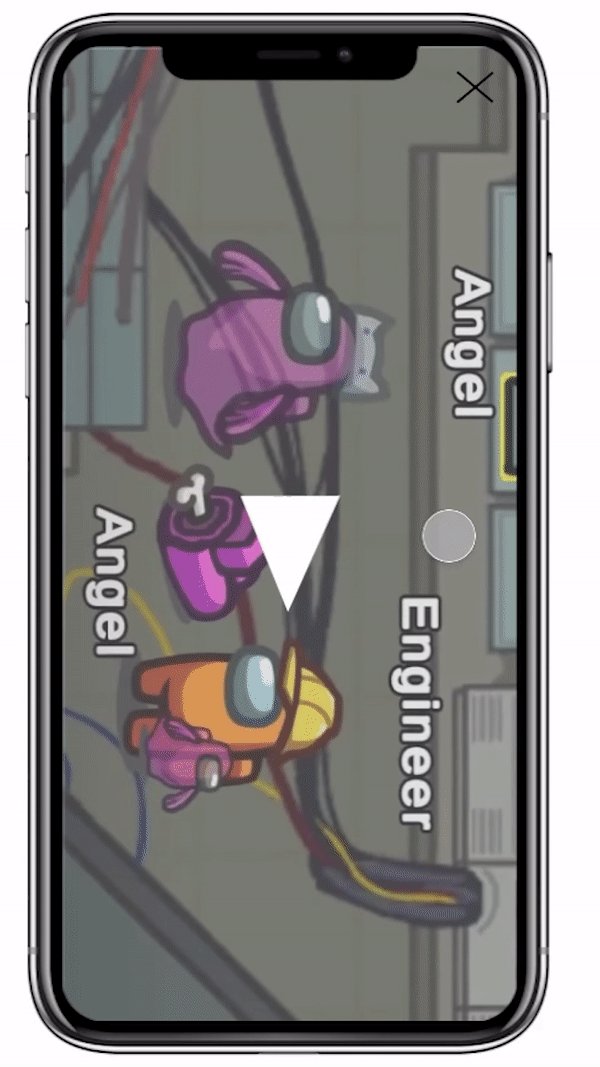
1. Users need a way to preview games quickly
2. Users want a way to save their games and make it easy to find their faves
3. Users want to see the game preview clearly
1. Users need a way to preview games quickly
2. Users want a way to save their games and make it easy to find their faves
3. Users want to see the game preview clearly
Round 2
1. The favorites list was unclear
2. The home navigation joystick icon was confusing
1. The favorites list was unclear
2. The home navigation joystick icon was confusing
design redefined

low-fidelity prototype
The final high-fidelity prototype was made with a clean user flow and sharp design to help users quickly search for new games and take part in community reviews and other essential aspects, including new game previews.
View the high-fidelity prototype.

takeaways

impact
Overall users appreciate the design and the social application of the app and its streamlined nature.
user’s feedback
“I really love the feel of it, the colors pop and the games are front and center. I would definitely use this! I have been looking for a social media style video game experience.”
lessons learned
I have learned so much from this process, mainly about user testing and how powerful honest feedback is to your project’s development.
1
Add a few more touches to the application related to social media.
Add a few more touches to the application related to social media.
2
Conduct another round of usability studies to double check all pain points were addressed.
Conduct another round of usability studies to double check all pain points were addressed.
3
Add more games and extra community features.
Add more games and extra community features.